Go to the Webhook Parsers page. Click on "Create New Webhook Parser".

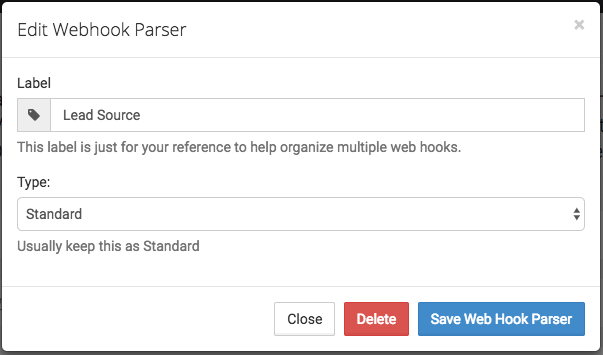
Give your Webhook Parser a label. This will usually be the name of your Lead Source (Where the webhooks will be coming from). Then click "Save".

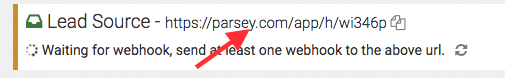
Once your Webhook Parser is created, it will be waiting for a new webhook. Copy the Webhook Parser address and set that as the notification URL for the webhook.

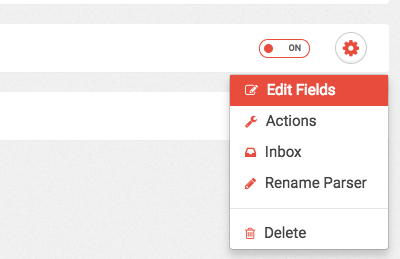
Once the Parser has received a webhook, click the gear icon and click "Edit Fields".

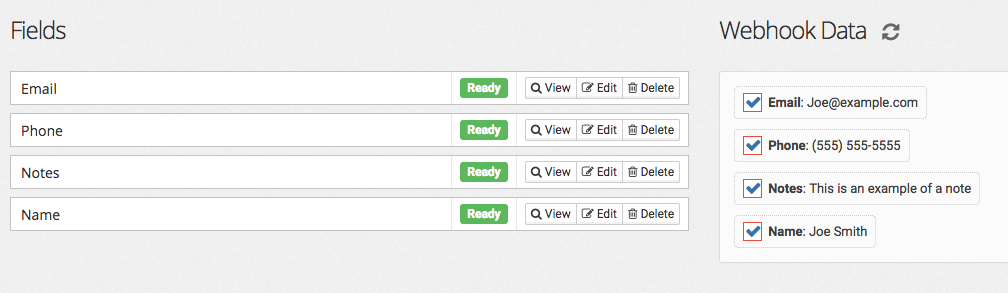
Select the fields that you wish to pull from the webhook to place into your CRM:


Continue on to the next part by clicking on the service you are wanting to integrate with.