In this article you will learn how to create a generic array to use with the Create Order event within Parsey.
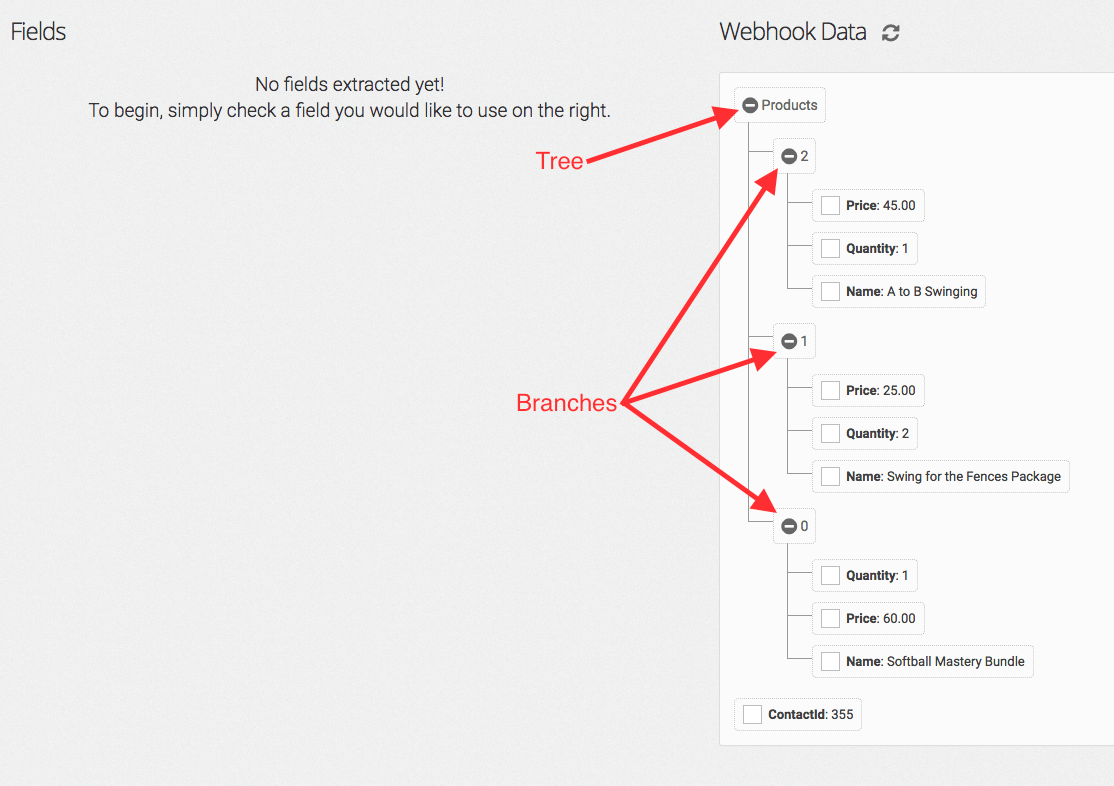
To begin, I'll go to the Edit Fields section of my Webhook Parser. From there notice the Product "Tree" in the example has three "Branches". The product will be used as the array, whereas the branches below it are the line items.

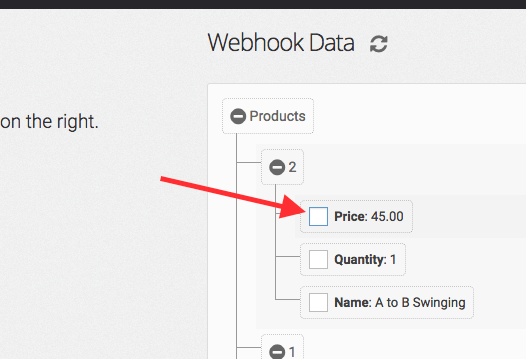
The first thing that I'll do is check the box for any field in the branch at the top of the tree. This will create the extracted field that we will convert into an Array.

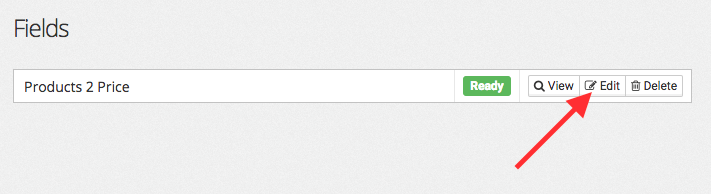
Now that the field is created, let's make some changes to it to convert it to an Array. I'll click the "Edit" button to edit the extracted field.

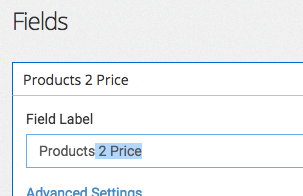
First let's change the label to something more recognizable so that we don't get confused in the future.


Now I'll click "Advanced Settings".

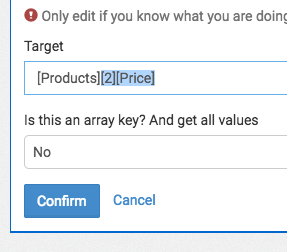
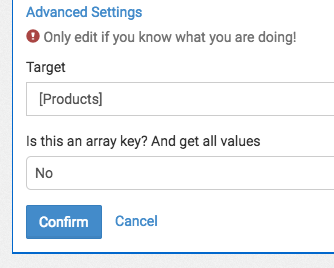
Now I'll erase all the values that come after my "Tree" so that I'm only left with the value that I will convert to an Array.


Next, I'll select Yes from the "Is this an array key?" drop down and hit "Confirm".


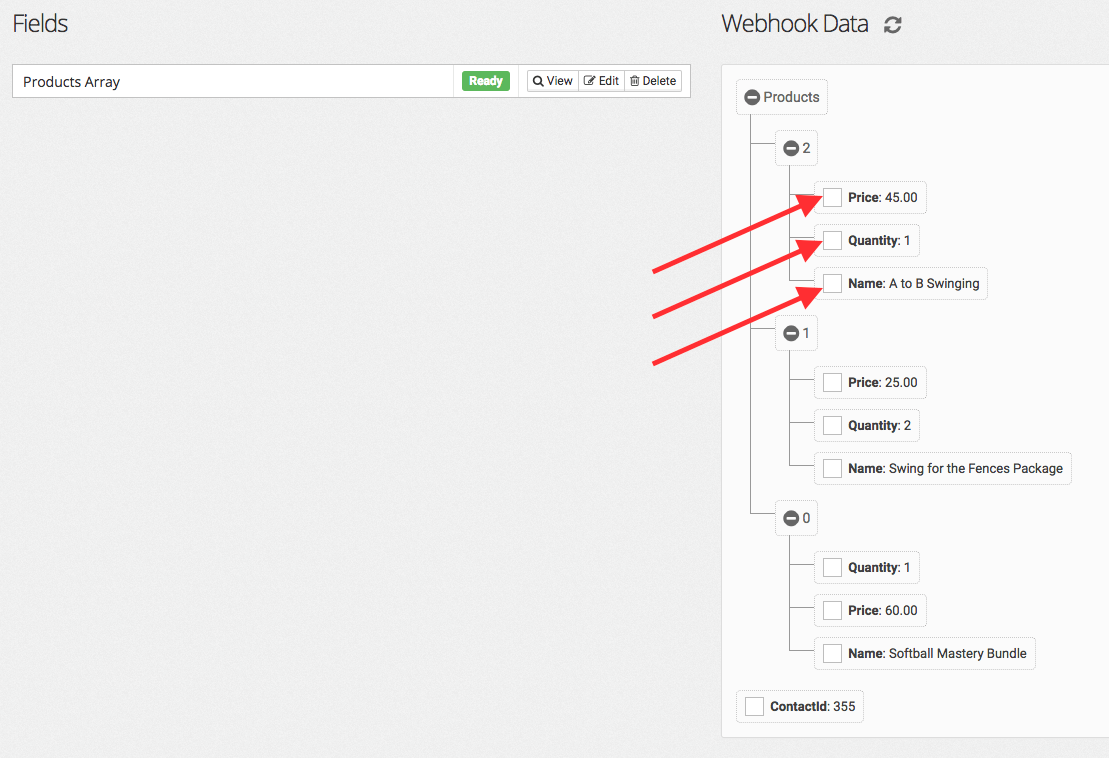
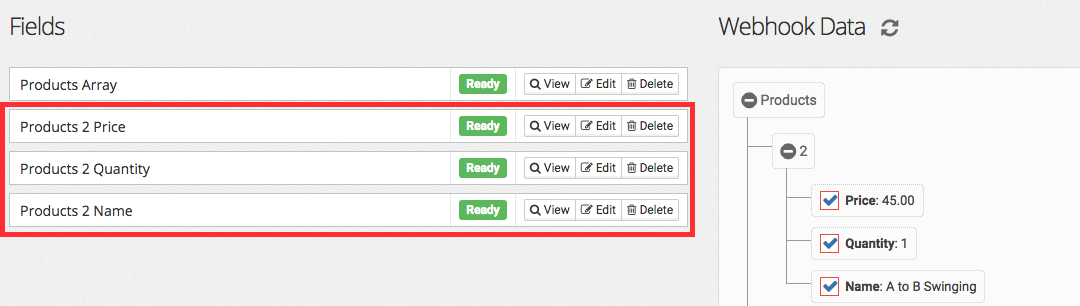
Now that I have my Array configured, I'll select the fields of the branches contained within it. Because of how an Array works, I'll only need to select the boxes of one of the branches. When the Create Order event runs, it will use the fields I selected from within the first branch and loop through all of the following branches to grab the information from them and add them to the order.

Once you've selected the values from the branch, their corresponding fields will appear on the left. You can then change the labels to be more generic.


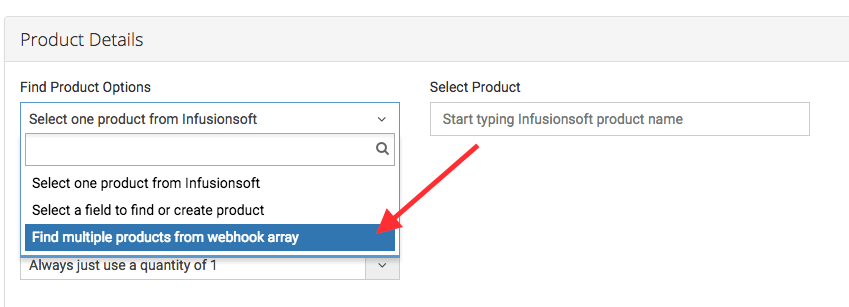
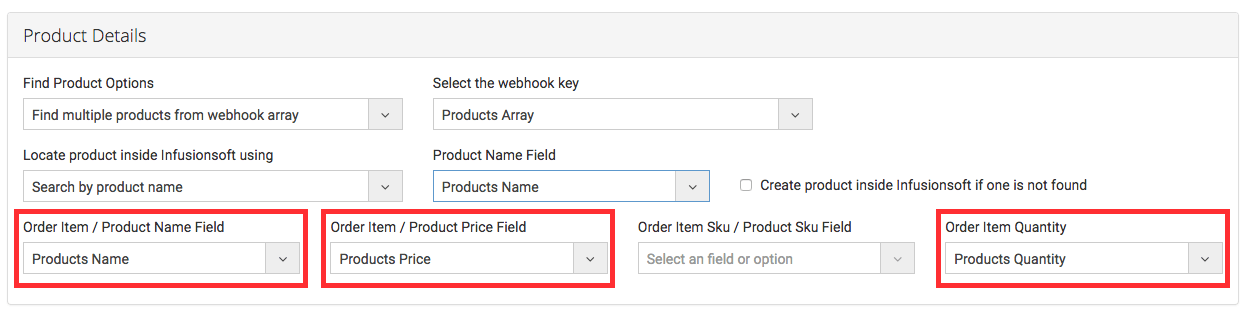
When configuring the Create Order event, I'll select "Find multiple products from webhook array" for the product options under the Product Details section.

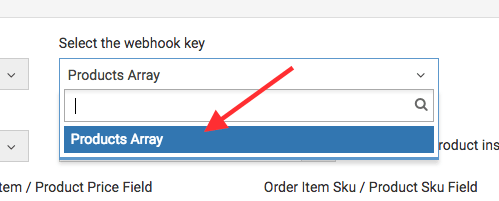
Then under "Select the webhook key" I'll select the Products Array that I created earlier.

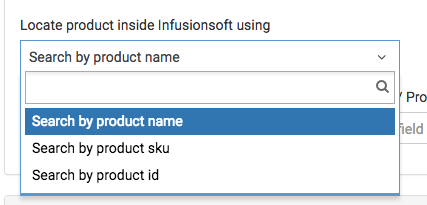
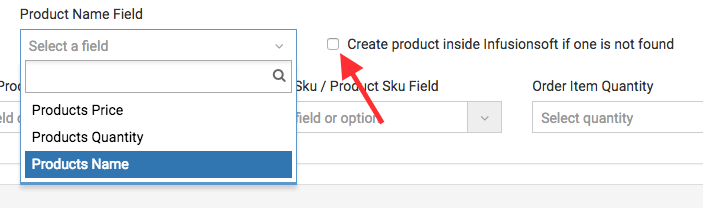
Once I've done that, I can select how I want the event to locate the product inside infusionsoft (using product name, sku, or product id). Then I can choose to have the event create a product in Infusionsoft if it doesn't find one that matches.


Now I'll set the fields in the event to their corresponding fields from the webhook.

Now the Array is fully configured. You can repeat these steps for any webhook that contains an array of data that you need to pull into a single order.